Maison Didier – en cours
- Ui design web, Wordpress
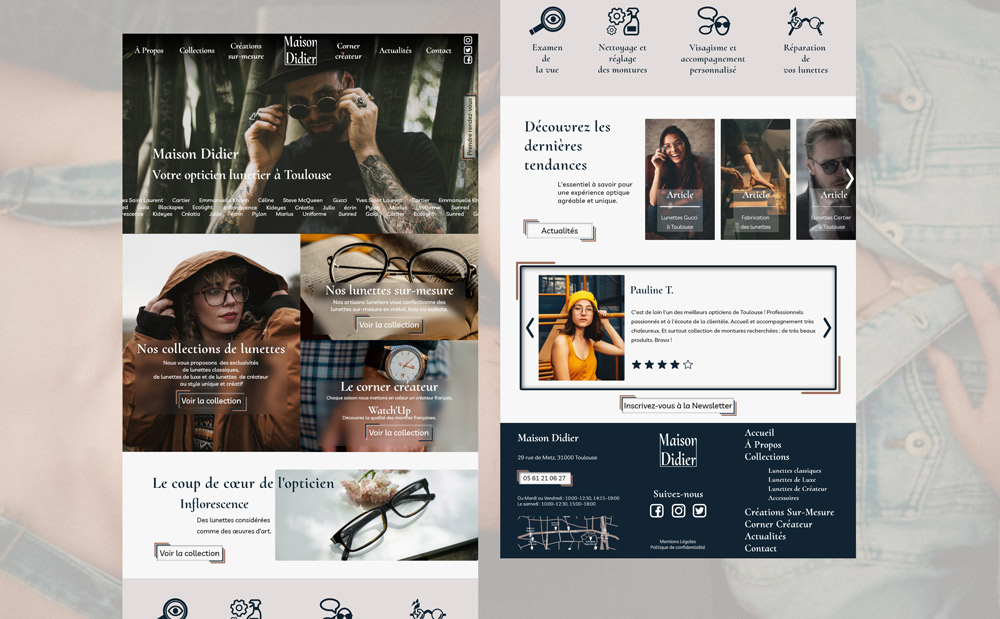
Maison Didier est la boutique d’une famille d’opticiens qui qui propose des lunettes de luxe, de créateurs et faites sur-mesure par des lunetiers. La mission de la boutique se concentre sur la création artisanale, en préférant la qualité à la quantité. La vision artistique de Maison Didier est mise en avant avec la collaboration avec des jeunes créateurs français et l’ouverture du « Corner créateur » au magasin.
Durée du projet :
1 mois et demi
outils :
Adobe XD – Pexels – Photoshop – Wordpress – HTML – CSS – JS – PHP
but du projet
Faciliter la recherche sur la boutique en ligne pour les visiteurs afin qu’ils puissent ensuite venir chercher les produits de leur choix en boutique.
Permettre aux nouveaux clients de découvrir les dernières collections et le coin des créateurs sur le site.
Améliorer le référencement du site web par rapport à la concurrence, faciliter la prise de rendez-vous en ligne et proposer un netlinking convenable.
Donner au site un esprit plus moderne et fonctionnel, reflétant l’esprit et la mission de Maison Didier.
Permettre aux nouveaux clients de découvrir les dernières collections et le coin des créateurs sur le site.
Améliorer le référencement du site web par rapport à la concurrence, faciliter la prise de rendez-vous en ligne et proposer un netlinking convenable.
Donner au site un esprit plus moderne et fonctionnel, reflétant l’esprit et la mission de Maison Didier.
proceder
Analyse concurentielle (Recherche mots clés et Benchmark)
Expérience utilisateur (persona et UX map)
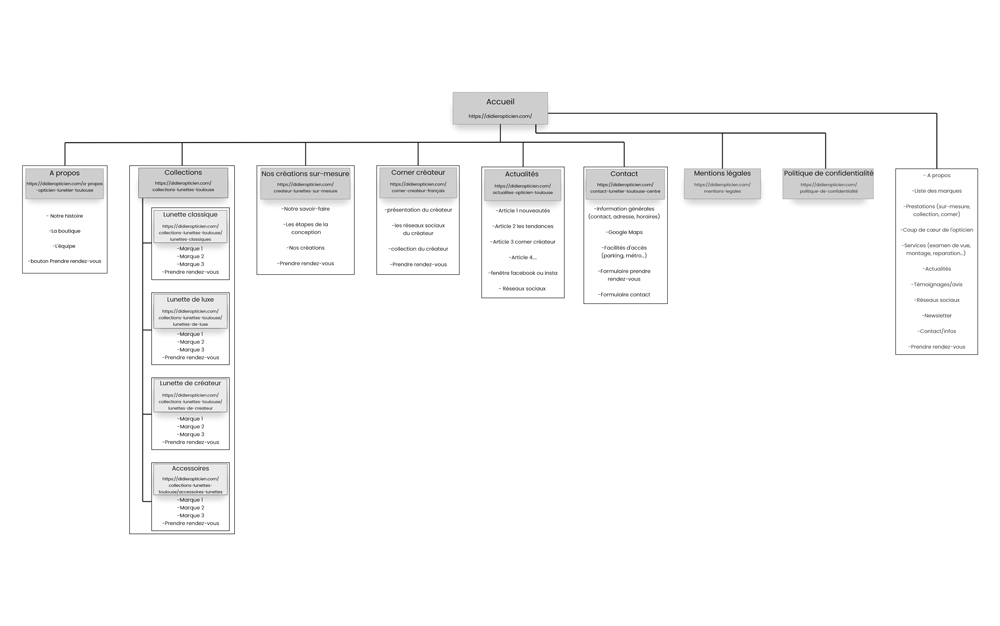
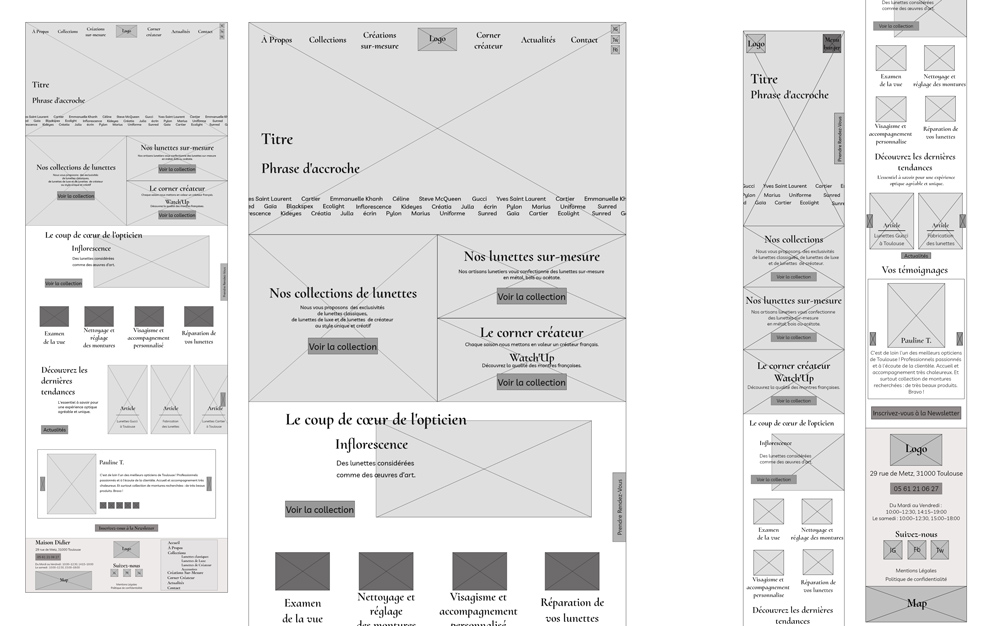
Structure du site ( Arborescence et wireframe)
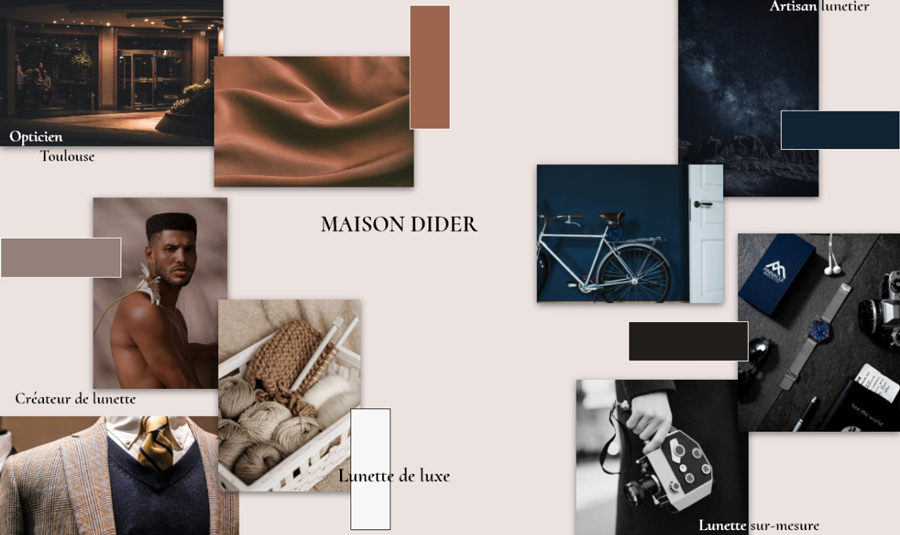
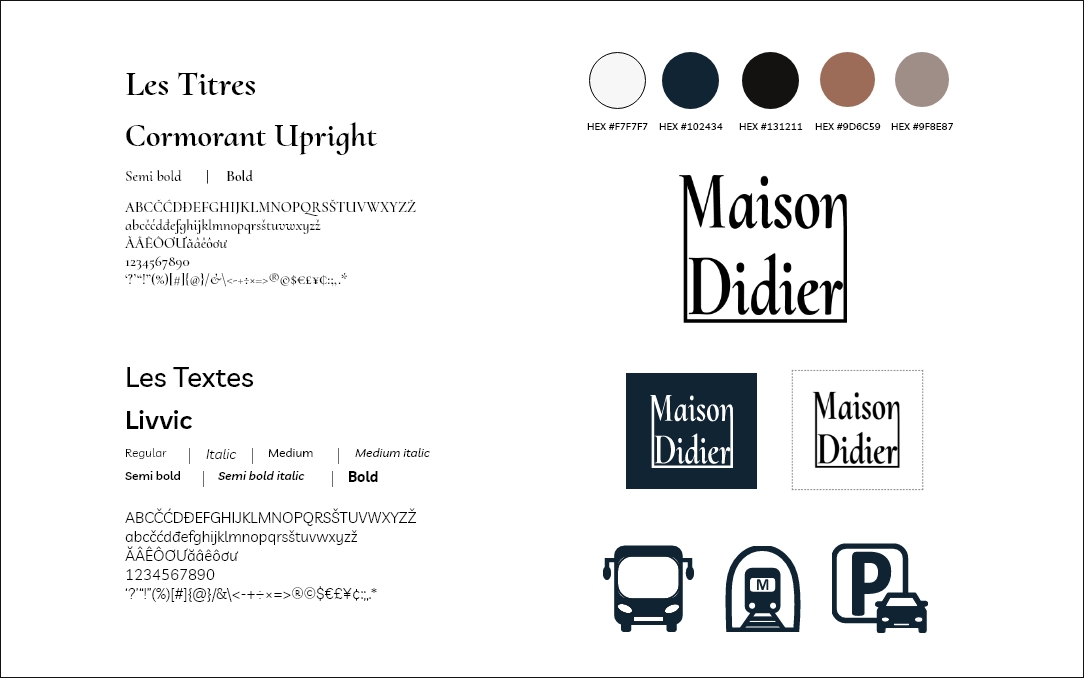
Identité visuelle (Moodboard et charte graphique)
Maquettes (Mobile, tablette et ordinateur)
Intégration sur Wordpress en HTML/CSS/php
Expérience utilisateur (persona et UX map)
Structure du site ( Arborescence et wireframe)
Identité visuelle (Moodboard et charte graphique)
Maquettes (Mobile, tablette et ordinateur)
Intégration sur Wordpress en HTML/CSS/php
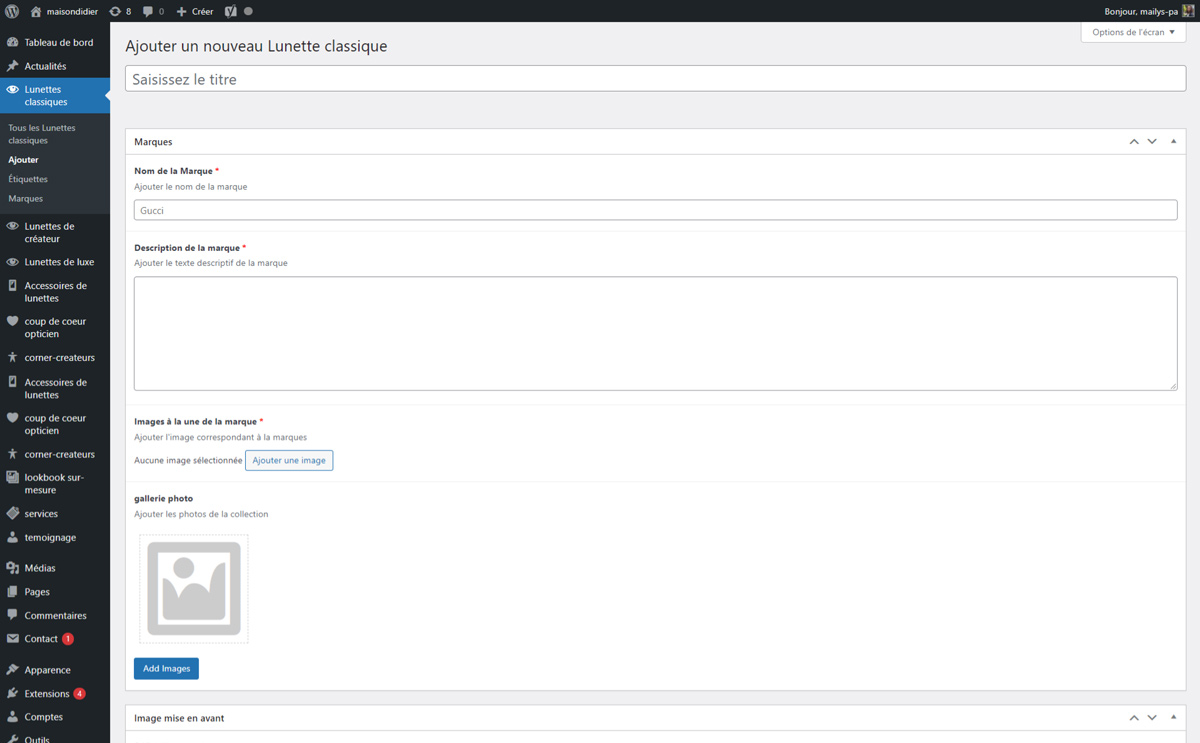
back office
Le back office est entièrement personnalisé pour faciliter au mieux la prise en main du site sur mesure. On peut voir sur le menu de gauche les différents onglets comme « lunettes de luxe », « actualité », « corner créateur » d’où chaque texte et photo sont modifiables. Le back office permet de gérer entièrement le site, ajouter des textes et des photos. Il est accompagné d’une formation à la gestion et d’un livret « prise en main du site ».
site web